ブログにプライバシーポリシーは必要なのか?と疑問に思われる方もおられると思います。
 としえ
としえアドセンス広告を設置するサイトであれば、個人ブログであったとしてもプライバシーポリシーは必ず明記しなければいけないという規約が存在します。
アドセンスブログを運営される予定の方は、ブログを開設される際に設置しておいた方がいいですね。
とはいえ、何をどのように設置すればいいのかわからないですよね。
この記事では、プライバシーポリシーをすぐに作れてしまう方法をコピペ可のテンプレート付きでご紹介しますので、ぜひご活用くださいね。
プライバシーポリシーって何?


プライバシーポリシーとは、このように説明されています。
プライバシーポリシー (英語: privacy policy) は、 インターネットのウェブサイトにおいて、収集した個人情報をどう扱うのか(保護するのか、それとも一定条件の元に利用するのか)などを、サイトの管理者が定めた規範のこと。
出典:Wikipedia
別名が「個人情報保護方針」とも言われていますが、こちらの方がイメージしやすいかもしれませんね。
個人情報に敏感になってきている時代の流れもあり、日常生活でも「個人情報保護方針」という言葉を目にされる方も多いかと思います。
年々、重要視されてきている「個人情報を保護します」というサイト主の方針を、サイトを訪れてくれたユーザーに対して提示しているものが、“プライバシーポリシー”といいます。
Googleアドセンス広告を利用するなら必ず設置を!
Googleもこの点を重視していますので、Googleアドセンス広告を利用するなら設置は必須です。
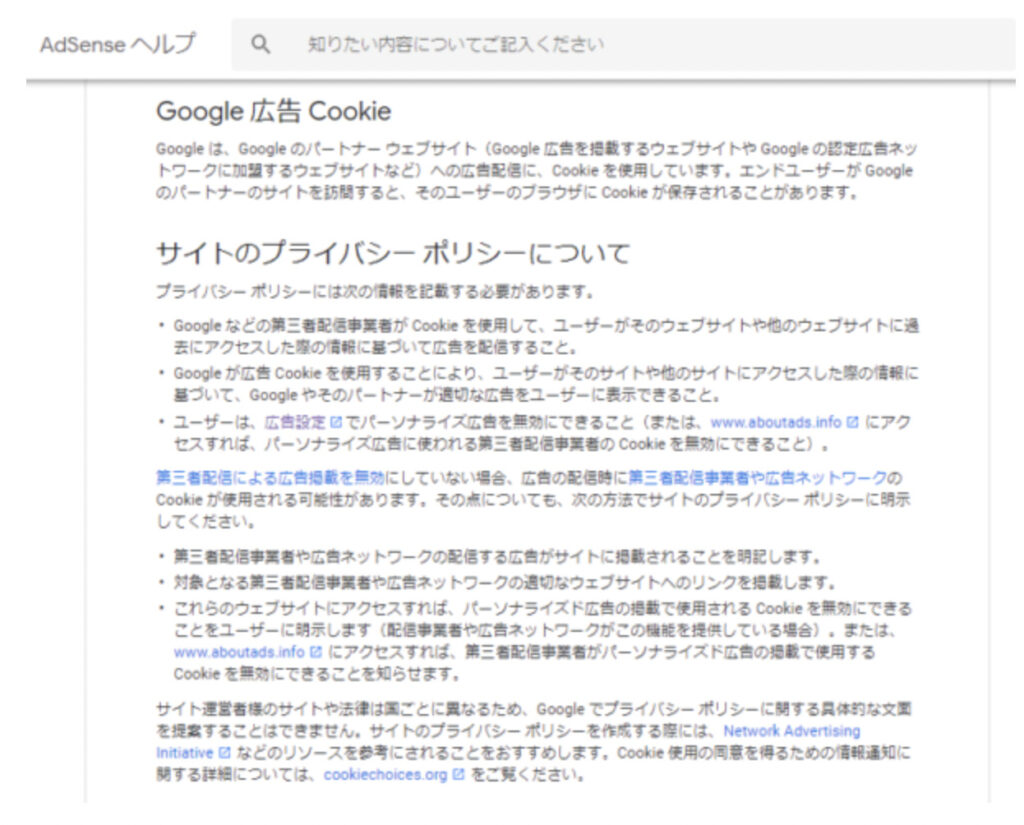
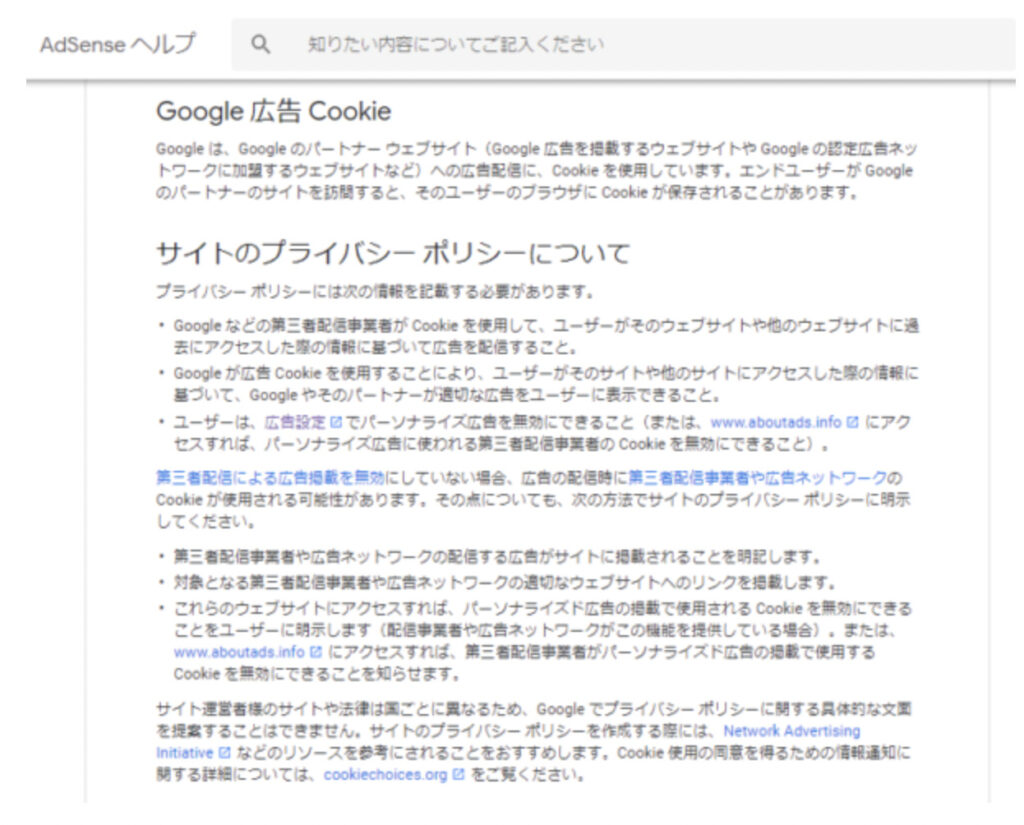
実際にプライバシーポリシーについてのGoogleアドセンスの利用規約を見てみると、「必須コンテンツ」として記載されています。
必須という事は、『Googleアドセンスを利用する人は、必ずプライバシーポリシーを提示(設置)しなければいけない』ということですね。
アドセンス広告を掲載しているサイトでも、プライバシーポリシー設置していないサイトも時々見かけます。
ですがそれは本来ならルール違反でいつ警告や注意を受けてもおかしくないものなのです。



なぜプライバシーポリシーが必要なの?
では、そもそもなぜプライバシーポリシーが必要なのでしょうか?
例えばアドセンス広告などを使って収益化する際に、Googleアナリティクスなどのアクセス解析ツールを利用する人も多いですが、アクセス解析のために収集するデータも「個人情報」に該当してしまうんです。
年齢や性別等だけも個人情報として扱われてしまうということなんですね。
個人情報=個人の特定ができる情報、と一般的に認識されている方も多いと思いますが、それ以外のデータも全て個人情報としているため、プライバシーポリシーが必要になるわけです。
他にも、アドセンスはデータ収集のために Cookie を使用して、これまでの閲覧履歴などから相応しいと判断された広告を表示します。
これも、閲覧履歴という重要な個人情報を取り扱うため、プライバシーポリシーでCookieを使用している事を明記しなければならないというわけです。
これらを見ても分かる通り、アドセンスなどの広告配信を利用する時には必ずプライバシーポリシーが必要だという事ですね。
プライバシーポリシーを設置する場所はどこ?
プライバシーポリシーは、どこに設置しなければならないというルールはありません。
そのため、設置場所はサイト毎に違いますが、一般的に多いのは
- グローバルメニュー:ページ上部に必ず固定表示されるメニュー
- フッターメニュー:ページの一番下(多くは左隅)に表示されるメニュー
のどちらかです。



サイトに訪れた人全員が目を通さなければならない記事ではありませんので、閲覧できるようにしておく程度で大丈夫です。
だからと言ってわかりづらい部分に設置をしても、プライバシーポリシーの意味がなくなってしまうので、必要な時に見つけられる場所に設置をしてくださいね!
ブログに適したプライバシーポリシーをご紹介!


いざプライバシーポリシーを作ろうと思っても、何を書いていいのか迷われる方もおられると思います。
まず大事な点は、アドセンスのプライバシーポリシーに関する規約に書かれている項目は満たさなければいけないということ。


といっても、法に関する事項を知識もない状態でゼロから作っていくのはとても難しいので、テンプレート(雛形)があるといいですよね。
テンプレートを使用する時の注意点とは?
インターネットでコピペでプライバシーポリシーが作れるテンプレートを探してみると、選びきれないほどにたくさんの量が出てきて実際のところ迷ってしまいますよね。
しかし、アドセンスの規約違反にならないプライバシーポリシーを作るためには、どれでも設置しておけば良いという事ではありません。
ブログの収益化をする時に多く用いられる、
- Adsense
- Amazonアソシエイト
- A8.net
などの広告サービスは、それぞれにプライバシーポリシーに明記しなければならない事項が決められています。
さらに、データ解析ツール「GoogleAnalytics」を使用する場合、その項目もプラスしなければいけません。
そのため、正しいプライバシーポリシーは自分がどの広告サービスを使うのか?にもより異なりますので、一通り必ず目を通して確認するようにしましょう。



A8.netを使用していないのに、そんな記載があったらおかしいですもんね。
必ず自分のブログに内容が合っているか?をチェックしてから公開するようにしてくださいね!
プライバシーポリシーのテンプレート
これは、私自身がアドセンスを設置している他のサイトで試用しているプライバシーポリシーです。
コピペして頂いて構いませんので、必要な箇所は訂正して頂いたうえでご使用ください。
制定日:xxxx年xx月xx日
最終改訂日:xxxx年xx月xx日
代表者名:XXXX XXXX
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス、A8.net、Amazonアソシエイト、〇〇、〇〇)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
またGoogleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、こちらをご覧ください。
引用・転載について
当サイトはリンクフリーですが、コンテンツ内の画像、文章の無断転載は固くお断りしています。
引用は下記を厳守の上、著作権の範囲内で引用されるようお願いします。
正当な範囲内(最小限の複製)で用いること
引用範囲を分かるように明示すること
当サイトからの引用である旨を必ず明示すること
当サイトからの引用がコンテンツの主とならないこと
※引用元として対象記事タイトルでのリンクをお願いします。
当サイトが使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスはトラフィックデータの収集のためにCookieを使用しています。
このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。
この規約に関して、詳しくはこちらをご覧ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレスを記録しています。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、メールアドレスとURLの入力に関しては、任意となっております。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。
加えて、次に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
当サイトからのご連絡や業務のご案内やご質問に対する回答
ご注文いだいた商品を発送する場合
禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止されている物品、行為の依頼や斡旋などに関するもの。
その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
免責事項・著作権について
プライバシーポリシーは、個人情報保護方針について謳ったものになりますが、その項目と合わせて「免責事項」と「著作権」についても明記していく人が増えています。
それぞれの意味としては、
- 免責事項
あなたのサイトの訪問者に何らかの不利益が講じた場合「どのような条件の時にあなたが責任を取らないのか」を記載しておくのが「免責事項」になります。
例えば、「広告をクリックした先で購入した製品に不具合があっても当サイトは責任を負いません。販売業者にお問い合わせください」という内容をあらかじめ提示しておくという事です。
- 著作権
自分が作成した画像や動画を利用する場合には「ここにある画像や動画は私が作成したものであり権利は私にあります」と表明する事です。
画像や動画だけでなく、文章もその対象になりますので、コピペでオリジナルの文章を盗まれないようにするためにもしっかりと書いておきましょう。
これら2つはサイトを訪れた人に表明するためだけに設置するのではなく、自分自身を守るためでもあります。



ブログにプライバシーポリシーを設置する方法は?


では、使用するプライバシーポリシーのテンプレート(雛形)を見つけたら、早速サイトに設置していきましょう。
プライバシーポリシーを設置するためには大きく分けると、
- プライバシーポリシーのページを作る
- サイトにプライバシーポリシーを設置する
の簡単2ステップになります。
そこで今回は、「固定ページにプライバシーポリシーを作成して、フッターメニュー(サイトの左下)に設置する」方法についてご紹介をしていきます。
この方法であれば、簡単にプライバシーポリシーを作ってフッターに設置する事ができますので、是非ご活用ください。
①固定ページで作成する


プライバシーポリシーはいつも記事作成を行う「投稿ページ」ではなく、「固定ページ」に作成するのが最適です。
投稿ページは、最新記事が投稿される度に、以前の記事が下の方に埋もれてしまいますが、固定ページにすると最新記事とは関係なく独立しているので、情報が埋もれてしまうことがありません。
そのため、プライバシーポリシー以外にも、お問い合わせのフォームやプロフィールの設置に使用される事も多いですね。
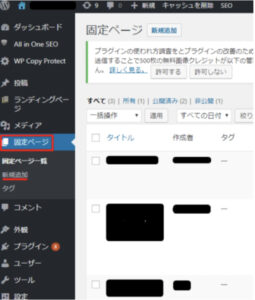
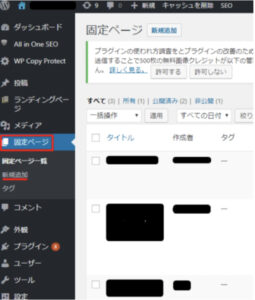
【固定ページ】→【新規追加】に進むと、いつもの記事作成画面と同じような画面になるので、本文欄にテンプレートを貼り付け、書き換える箇所があれば入力をしていきましょう。
タイトルはそのまま「プライバシーポリシー」などと入れておくと後に分かりやすくていいですね。
間違いないかしっかりと目を通して問題がなければ、公開します。
②ブログに設置する
上記の手順でプライバシーポリシーの固定ページを作成したら、そのページを閲覧できるように、サイトにリンクを設置します。
設置場所は決まりはありませんが、今回は、設置している方が最も多い、ヘッターメニューに設置をしていきましょう。
まず、Wordpressの左側に並ぶ項目から、「外観」→「メニュー」へ進みます。
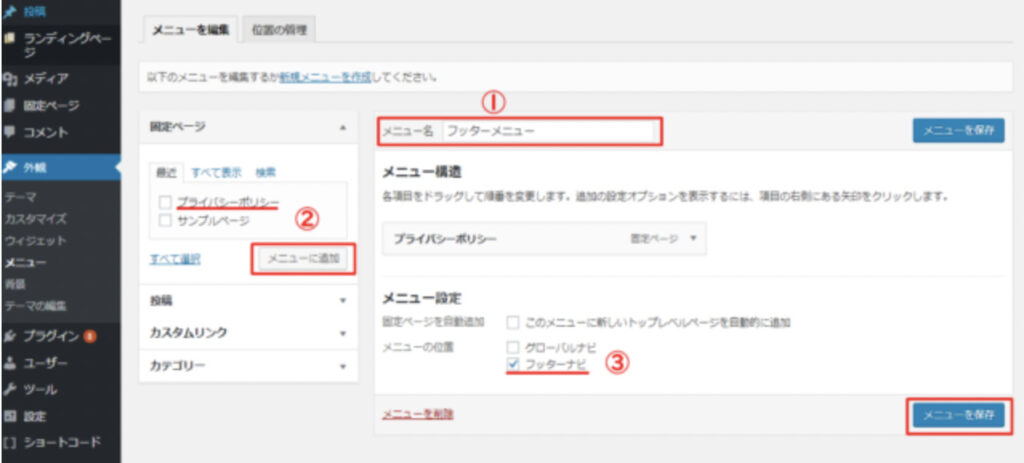
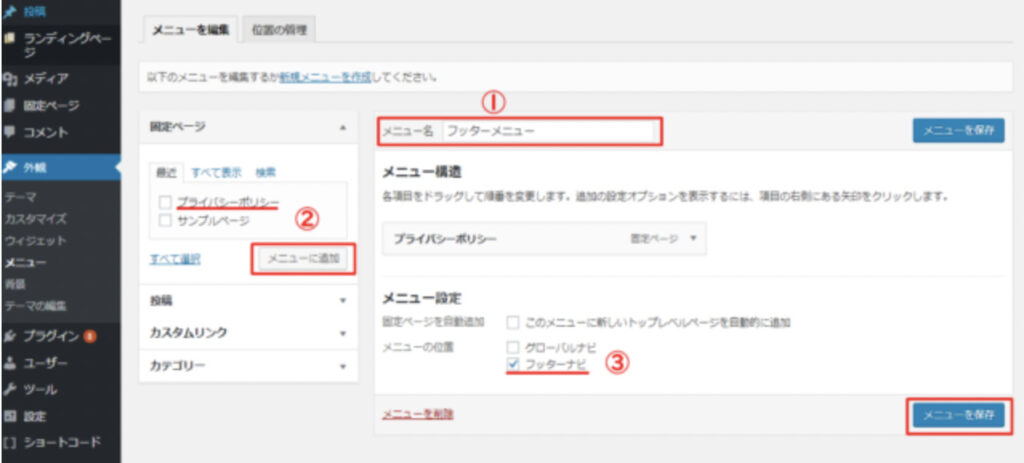
メニューの編集画面の上部に「以下のメニューを編集するか新規メニューを作成してください。」と表示されるので青字の部分をクリックします。


- メニュー名に「フッターメニュー」と入力
- 左側「固定ページ」の中にある「プライバシーポリシー」にチェックを入れてメニューに追加を押す ※ページが公開されていないとチェックの項目は出てきません。
- 右側の下にある「フッターナビ」にチェックを入れてメニューを保存を押す
基本動作は以上です。
ちなみに、固定ページにお問い合わせやプロフィールを作成して、フッターメニューに表示したい場合には、②の項目に新たに「お問い合わせ」「プロフィール」とタイトルが出ますので、チェックをして追加すればOKです!
ナビゲーションラベル
画面中央の「プライバシーポリシー 固定メニュー▼」の三角のマークを押すと、“ナビゲーションラベル”という項目が出現します。
ナビゲーションラベルとは、サイトや記事の左下に表示される名前を変更する項目です。
例えば、「プライバシーポリシー」ではなく、「当サイトのプライバシーポリシー」など名称を変更して表示したい場合は、ナビゲーションラベルを入力してからメニューを保存するようにしてください。
ほとんどの方は「プライバシーポリシー」とされていますので、そのままでも問題はありません。



まとめ
ブログにプライバシーポリシーを簡単に作る方法をコピペOKなテンプレート付きでご紹介してきました。
アドセンスブログを運営する前、アドセンス審査の前に設置しておくことをオススメします。
テンプレートを参考に、後はあなたのブログに合わせて少し調整が必要ですのでご確認くださいね!
フッダーに設置しておくだけで良いので、忘れずにやっていきましょう!






